Step by Step Membuat Artikel Series di Hexo

Artikel series adalah kumpulan artikel yang saling berhubungan dan disusun secara berurutan atau tematis untuk membahas suatu topik secara mendalam atau terstruktur. Mirip seperti fitur playlist di Youtube atau Spotify.
Atas nama tertib klasifikasi, artikel berseri dapat dikelompokkan seperti halnya kategori atau tag. Bedanya, series lebih spesifik.
Pertanyaan besarnya adalah: bagaimana cara membuatnya?
Hexo tentu saja tidak punya fitur tersebut. Taxonomy yang tersedia hanya categories dan tags seperti blog pada umumnya. Untungnya, Hexo dilengkapi dengan generator API yang memungkinkan kita membuat dynamic route.
So, siapkan kopi dan camilan. Tutorial kali ini akan cukup panjang.
Cara Membuat Artikel Series di Hexo
Pada dasarnya, membuat artikel series adalah membuat custom taxonomy untuk post atau artikel di blog kita. Berikut ini beberapa langkah yang perlu Anda lakukan:
Langkah 1: Instal Slugify
Kita akan menggunakan Slugify untuk mengonversi string ke format slug yang URL-friendly. Buka terminal dan jalankan perintah npm i slugify untuk menginstal Slugify.
Kalau Anda ingin menggunakan library lain atau menggunakan vanilla JavaScript, silakan. Tapi di tutorial ini saya menggunakan Slugify.
Langkah 2: Buat Dynamic Route
Bila Anda familiar dengan Next.js App Router, Hexo menggunakan file-system based routing yang sama. Jadi kita dapat membuat folder berisi file index.md di dalamnya, bisa juga langsung membuat file .md dengan nama halaman.
Mari kita buat dulu dynamic route untuk series. Fungsinya adalah agar setiap kali kita memasukkan nama series di front-matter artikel, sebuah route atau url baru akan secara otomatis dibuatkan. Contoh: ./series/nama-series.
Buat file generate-series-route.js di folder ./themes/thema-anda/scripts. Masukkan script berikut:
const slugify = require('slugify');
hexo.extend.generator.register('langit_series', function (locals) {
const seriesMap = {};
// Kumpulkan semua artikel berdasarkan series
locals.posts.forEach(post => {
const series = post.series;
if (series) {
const slug = slugify(series, { lower: true });
if (!seriesMap[slug]) {
seriesMap[slug] = {
name: series,
posts: []
};
}
seriesMap[slug].posts.push(post);
}
});
// Buat halaman untuk setiap series
return Object.keys(seriesMap).map(slug => {
return {
path: `series/${slug}/index.html`,
layout: 'series',
data: {
title: seriesMap[slug].name,
posts: seriesMap[slug].posts,
series: seriesMap[slug].name
}
};
});
});Langkah 3: Tambahkan Direktori Series
Buka file _config.yml lalu tambahkan series_dir: /series di bagian directories.
# _config.yml
# Directory
source_dir: source
public_dir: public
tag_dir: /tags
archive_dir: /archives
category_dir: /categories
series_dir: /series # tambahkan ini
code_dir: downloads/code
i18n_dir: :lang
skip_render:Pastikan setelah titik dua (:), harus ada spasi. Bila tidak, file konfigurasi akan eror.
Langkah 4: Buat Halaman Series
Jalankan perintah hexo new page Series di terminal. Maka Hexo akan membuatkan sebuah folder series berisi file index.md di folder ./source.
Halaman inilah yang akan berisi daftar series apa saja yang ada di blog kita. Sama seperti halaman tags atau categories. Buka file index.md-nya lalu tambahkan field layout dan isi dengan taxonomy-series.
<!-- ./source/series/index.md -->
---
title: Series
date: 2025-01-05 18:34:49
layout: taxonomy-series
---Langkah 5: Buat Layout untuk Halaman Series
Sekarang kita buat layout untuk halaman series yang telah dibuat di langkah 4. Halaman ini akan berisi daftar semua series yang ada. Dapat diakses melalui url ./series/.
Kenapa perlu membuat layout khusus? Kenapa tidak isi saja kontennya langsung di file Markdown tadi? Karena kita perlu mengakses variabel dan Markdown tidak bisa melakukan itu.
Buat file taxonomy-series.ejs di folder ./themes/theme-anda/layout. Kemudian masukkan script berikut.
// ./themes/theme-anda/layout/taxonomy-series.ejs
<section>
<h1><%- page.title %></h1>
<% const seriesList=[]; %>
<% site.posts.forEach(function(post) { %>
<% if (post.series && seriesList.indexOf(post.series)===-1) { %>
<% seriesList.push(post.series); %>
<% } %>
<% }); %>
<ul>
<% seriesList.forEach(function(series) { %>
<li>
<a href="/series/<%- slugify(series, { lower: true }) %>">
<%- series %>
</a>
</li>
<% }); %>
</ul>
</section>Langkah 6: Buat Layout untuk Halaman Single Series
Sekarang kita buat layout untuk halaman single series, yaitu halaman untuk masing-masing series. Jadi ketika kita mengakses URL ./series/nama-series/, halaman inilah yang akan menanganinya.
Buat file series.ejs di folder ./themes/theme-anda/layout.
<section>
<h1><%- page.title %></h1>
<% page.posts.forEach(function(post) { %>
<article>
<article>
<h2>
<a href="/<%- post.path %>">
<%- post.title %>
</a>
</h2>
<% if (post.image) { %> <!-- Pastikan ada featured_image -->
<img src="<%- post.image %>" alt="<%- post.alt || post.title %>">
<% } %>
<p>
<%- post.excerpt || post.content.substring(0, 150) + '...' %>
</p>
</article>
<% }); %>
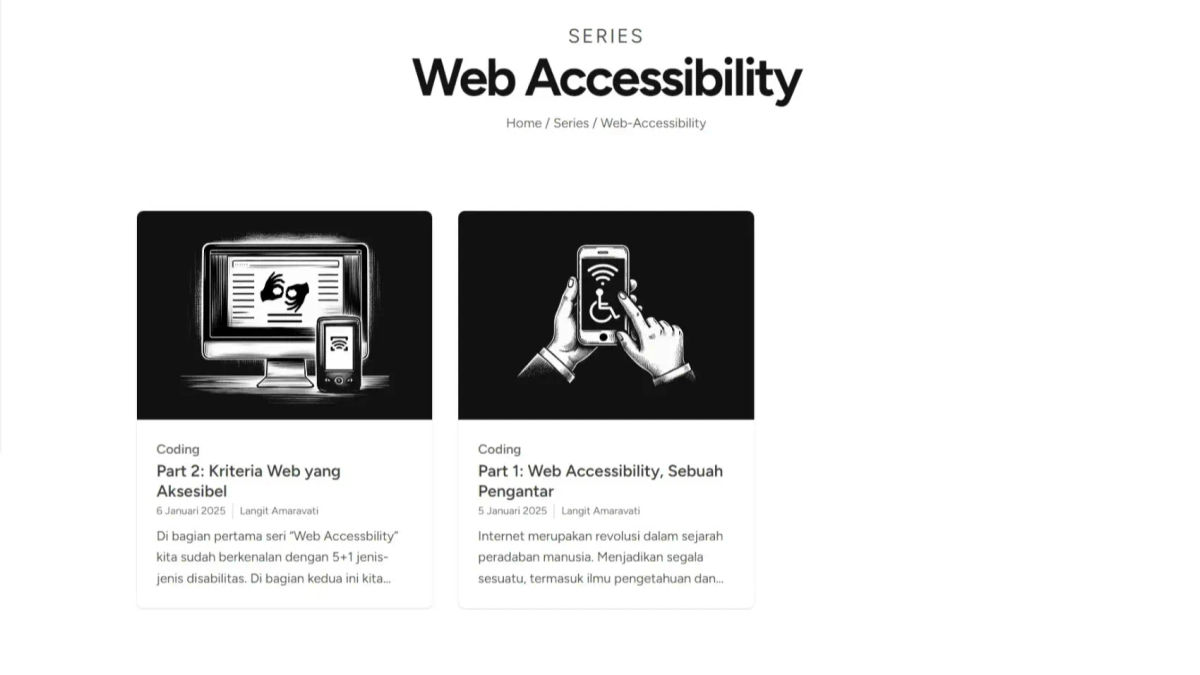
<section>Anda dapat mengatur elemen apa saja yang akan ditampilkan, juga dapat menggunakan partial seperti saya. Tampilannya kira-kira seperti ini.

Langkah 7: Build Ulang
Jalankan perintah hexo clean && hexo generate di CLI atau terminal agar web Hexo dibangun ulang. Setelah itu, route dan layout akan diterapkan. Anda bisa mengakses halaman ./series/ dan akan tampil daftar series-nya. Bila masih kosong, tak perlu khawatir karena kita memang belum membuatnya, kan.
Menambahkan Series ke Dalam Artikel
Langkah 1: Tambahkan Series di Front Matter
Buka file post.md di folder ./scaffolds. File-file di folder ini berfungsi untuk membuat template front-matter untuk konten. Tambahkan field series di front-matter agar setiap kali kita membuat artikel baru, sudah ada field series.
# ./scaffolds/post.md
---
title: {{ title }}
date: {{ date }}
author: "Langit Amaravati"
image: ""
alt: ""
caption: ""
categories: ""
tags: ""
series: "" ==> tambahkan ini
excerpt: ""
---Namun, untuk sekadar praktik dan testing, Anda dapat menambahkan series dan mengisi value-nya pada artikel yang sudah ada. Contoh:
---
title: 'Part 1: Web Accessibility, Sebuah Pengantar'
author: Langit Amaravati
image: 'https://ik.imagekit.io/langit/coding/web-accessibility-sebuah-pengantar-2.webp?updatedAt=1736136583731'
alt: 'Web accessibility'
caption: 'generated with AI'
categories: Coding
tags: 'A11y'
series: 'Web Accessibility'
excerpt: ''
date: 2025-01-05 20:45:43
---Langkah 2: Menampilkan Series di Artikel
Bila Anda ingin menampilkan series di artikel seperti halnya menampilkan kategori atau tag, tambahkan ini ke dalam template artikel atau file post.ejs:
<% if (page.series) { %>
<span>SERIES:</span>
<a href="/series/<%- slugify(page.series, { lower: true }) %>">
<%= page.series %>
</a>
<% } %>Kode ini akan menampilkan nama series di artikel beserta tautan ke halaman series tersebut.
Langkah 3: Menampilkan Daftar Artikel dalam Series
Jika Anda ingin menampilkan semua artikel yang termasuk dalam satu series langsung di halaman artikel, tambahkan kode berikut ke dalam template post.ejs:
<% if (page.series) { %>
<section>
<h2>Other Articles in Series: <%= page.series %></h2>
<ul class="list-disc mt-4 ms-4">
<% site.posts.filter(post=> post.series === page.series).forEach(function(post) { %>
<li>
<a href="/<%= post.path %>" <%=post.path===page.path ? 'class=font-bold' : '' %>>
<%= post.title %>
</a>
</li>
<% }); %>
</ul>
</section>
<% } %>Bagaimana? Sukses membuat artikel seriesnya? Semoga tidak ada kendala, ya. Metode yang sama juga dapat dilakukan apabila Anda ingin menambahkan dynamic route yang lain.
Demikian tutorial kali ini. Semoga membantu. (eL)