Membuat 404 Page di Hexo untuk Hosting Vercel

Secara default, Hexo tidak memiliki fitur bawaan untuk membuat halaman 404. Hal ini disebabkan oleh sifat Hexo sebagai static site generator yang hanya menghasilkan file statis berdasarkan konten yang Anda buat, tanpa memproses halaman-halaman error secara khusus seperti 404.
Namun, jika Anda menggunakan layanan hosting seperti Vercel, Anda dapat membuat halaman 404 secara manual untuk meningkatkan pengalaman pengguna.
Bagaimana Vercel Menangani 404 Page
Bila terdapat broken link atau halaman yang tidak ada, Vercel sebagai server akan memberikan server response code 404 kepada browser. Bersamaan dengan itu, Vercel secara otomatis mencari file 404.html di root direktori web Anda untuk ditampilkan sebagai halaman eror 404.
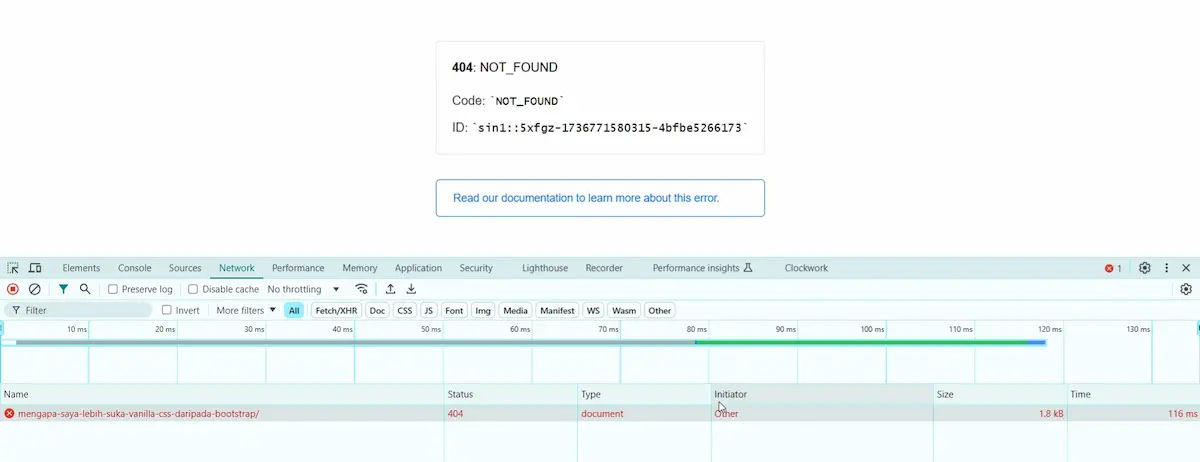
Jika file tersebut tidak tersedia, Vercel akan menampilkan halaman eror seadanya seperti ini:

Secara fungsi, sih, ini cukup. Sayangnya secara estetika dan pengalaman pengguna, agak kurang menarik. Tetapi, tentu saja kita dapat membuat page 404 custom.
Cara Membuat Halaman 404 di Hexo
Menurut dokumentasi Vercel, untuk SSG kita hanya perlu membuat halaman 404.html di root direktori. Ada beberapa cara untuk membuat ini. Saya akan menggunakan generator untuk membuat static route sekaligus membuat halaman 404.html di root directory. Untuk Anda yang menggunakan hosting lain, GitHub Pages misalnya, cara ini mungkin tidak bekerja sebagaimana mestinya.
Bila Anda terpikir untuk membuat halaman dengan hexo new page "404" seperti membuat halaman biasa, berikut catatan dari saya.
- Hexo dan Vercel akan memperlakukannya sebagai halaman biasa seperti halnya halaman “About Me” dan halaman lainnya. Dengan server response code 200 OK. Bukan ini yang kita inginkan.
- Halaman ini akan terbawa ke sitemap, juga bukan sesuatu yang kita inginkan.
1. Buat File Generator
Generator berfungsi untuk membuat route, baik static route maupun dynamic route. Kali ini kita akan membuat static route.
Buat file generator-404.js di folder ./themes/thema-anda/scripts/. Berikut script yang perlu dimasukkan:
hexo.extend.generator.register('404', function(locals) {
const content = `
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex, nofollow">
<title>404 Not Found</title>
<!-- Masukkan CSS jika perlu -->
<link rel="stylesheet" href="/css/output.css">
</head>
<body>
<main>
<h1>Halaman yang Anda cari tidak ditemukan</h1>
<a href="/">Kembali ke Beranda</a>
</main>
</body>
</html>
`;
return {
path: '404.html',
data: content
};
});Seperti dikatakan Hexo dalam dokumentasinya, saat menulis return kita bisa menggunakan atribut layout dan menggunakan data locals, misalkan:
return {
path: '404.html', // Lokasi file output
layout: ['404'] // Menggunakan layout yang ada di themes/tema-anda/layout/404.ejs
data: locals // Mengambil data dari Hexo untuk di-render
};Jika kita menggunakan layout, itu artinya halaman 404 akan menggunakan konten dari halaman 404.ejs, sedangkan kerangka layout-nya tetap menggunakan layout.ejs alias kerangka utama termasuk <head> dan semua elemen lainnya.
Padahal kita harus menggunakan <head> yang berbeda untuk halaman 404 not found, termasuk memasukkan <meta name="robots" content="noindex, nofollow">. Dengan kata lain, banyak file yang perlu kita buat, ubah, dan sebagainya.
Itu sebabnya untuk me-render HTML, di sini saya menggunakan template literal, bukan menggunakan atribut layout sebagaimana generator pada umumnya. Anda dapat menambahkan elemen lain di variabel content atau menambahkan class agar tampilannya dapat dimodifikasi dengan CSS seperti biasa.
Menggunakan template literal seperti ini punya kelebihan sekaligus kekurangan.
Kelebihannya, kita hanya perlu membuat 1 file dan tidak perlu melakukan konfigurasi tambahan. Kekurangannya, setiap kali kita melakukan perubahan di file generate-404.js, kita harus generate ulang juga Hexo-nya. Untuk mengatasi kekurangan ini, saya tidak menggunakan class Tailwind langsung di elemen, melainkan menggunakan custom class agar CSS ditangani oleh file input.css.
2. Build Ulang
Jalankan perintah hexo clean && hexo generate di terminal agar perubahan diterapkan.
Maka Hexo akan membuatkan file 404.html di root directory. Sebagai route, file ini akan menangani kedua URL, baik yang dengan trailing slash / di akhir URL maupun yang tanpa trailing slash.
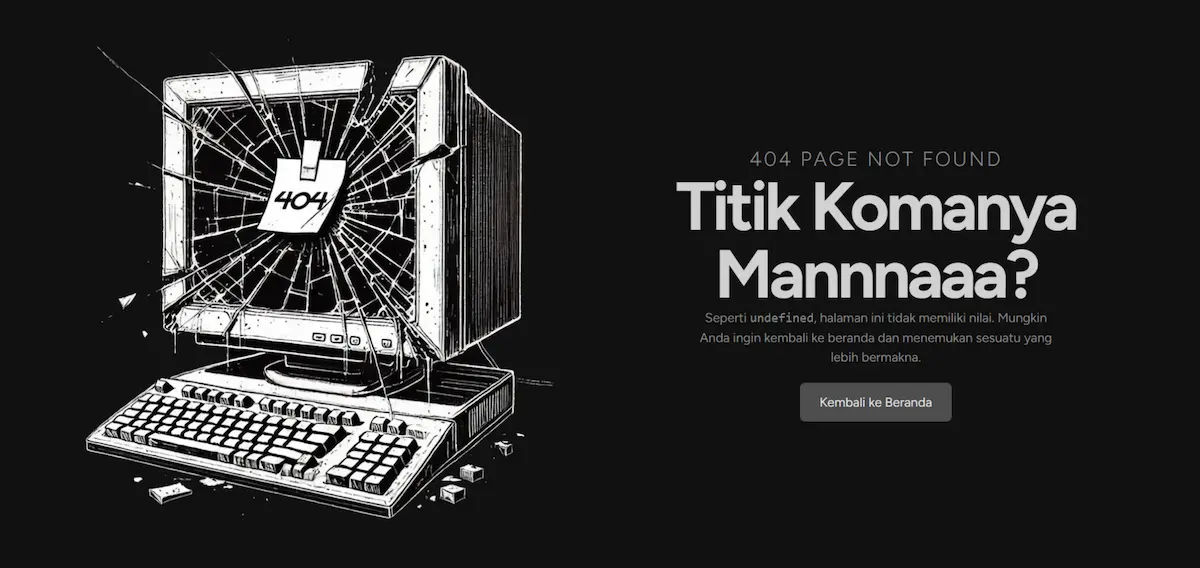
Coba periksa di folder public apakah file ini sudah di-generate dengan benar atau belum. Untuk mengecek tampilan, Anda bisa mengakses http://localhost:4000/404. Ini halaman 404 not found punya saya.

“Lho, kok punya Teteh bagus? Enggak sama dengan contoh.”
Kan sudah dimodifikasi atuh, aikamu. Anda juga bisa kok membuat yang sesuai dengan desain web Anda.
Di local server, kita bisa mengecek server response code menggunakan cURL. Ketikkan perintah curl -I http://localhost:4000/halaman-tidak-ada/ di Command Prompt.
3. Deploy ke Vercel
Bila sudah cukup puas dengan hasilnya, deploy perubahan ke Vercel.
4. Tes Halaman 404 Not Found
Cara untuk mengetes apakah halaman eror 404 not found sudah benar:
- Akses URL web yang tidak ada, misal
https://example.com/halaman-tidak-ada/. - Inspect element ==> network ==> headers ==> lihat status code-nya ==> pastikan 404 not found.
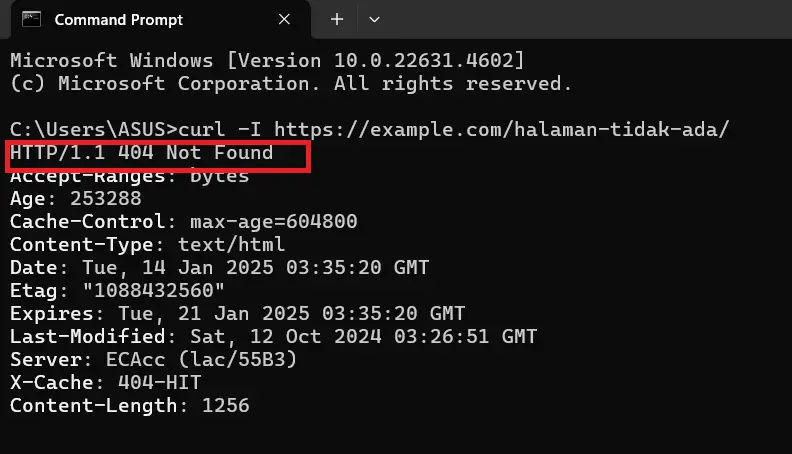
Anda juga bisa menggunakan cURL untuk mengecek server response code. Untuk pengguna Windows, buka command prompt, ketikkan:
curl -I https://example.com/halaman-tidak-ada/Hasilnya akan tampak seperti berikut.

Tip Tambahan
Desain yang Menarik
Buat desain yang sesuai dengan gaya website Anda agar pengguna tetap mendapatkan pengalaman yang baik meskipun terjadi kesalahan.SEO Friendly
Tambahkan meta tag yang relevan di halaman 404 untuk membantu mesin pencari memahami bahwa ini adalah halaman error. Jangan lupa tambahkannoindexkarena kita tidak ingin halaman tersebut muncul di hasil pencarian, bukan?Debugging
Jika halaman 404 tidak muncul, periksa apakah file404.htmlbenar-benar berada di root direktori hasil build Hexo Anda.Cek sitemap
Cek di sitemap, pastikan halaman404.htmltidak ada di sana.
Dengan mengikuti langkah-langkah di atas, Anda dapat membuat halaman 404 Not Found di Hexo yang kompatibel dengan hosting Vercel. Hal ini tidak hanya meningkatkan pengalaman pengguna, tetapi juga memberikan kesan profesional pada website Anda. Selamat mencoba! (eL)