Jangan Menggunakan Static Site Generator Sebelum Membaca Ini

Beberapa bulan lalu seseorang bertanya di Threads, “Teh, apakah mungkin non-developer menggunakan static-site generator?” Dan dengan sotoynya saya menjawab iya. Jawaban yang dengan berat hati harus saya ralat.
Don’t get me wrong, saya bukan tipe web developer yang gemar menyebarkan fear mongering. Sebaliknya saya berpendapat bahwa belajar ngoding adalah hak semua orang.
Namun, selama 4 tahun mencoba dan menggunakan teknologi SSG dari berbagai bahasa pemrograman, saya kemudian sadar bahwa seseorang yang tidak memiliki skill ngoding sama sekali pasti akan kesulitan menggunakannya. Maka, bagi Anda yang tertarik menggunakan SSG, saya sarankan untuk mengetahui skill apa saja yang diperlukan.
Skillset yang Diperlukan Sebelum Menggunakan SSG
Skillset adalah kumpulan keahlian atau keterampilan di bidang tertentu, dalam ini di bidang web development. Poin-poin ini saya sarikan berdasarkan pengalaman sebagai web developer selama 6 tahun dan menggunakan SSG selama 4 tahun terakhir ini.
Web developer profesional (yang berkarier dan mencari uang di bidang ini) atau sekadar hobi, berikut beberapa skill yang diperlukan.
Cara kerja SSG
Website dapat dibangun dengan berbagai teknologi dan metode. SSG (Static Site Generator) adalah salah satunya. Untuk memahaminya, mari kita lihat cara kerjanya.
Secara sederhana, berikut adalah alur kerja SSG:
- Kita membuat website dan menulis konten di komputer.
- SSG akan mengonversi semua halaman, termasuk kontennya, menjadi file HTML statis.
- File-file HTML tersebut diunggah ke hosting atau live server.
“Gitu doang?”
Ya, sesederhana itu. Sebenarnya, untuk membuat web statis, kita bisa saja membuat file .html manual dan mengunggahnya ke hosting. Namun, jika halaman yang dibuat sangat banyak, terutama untuk artikel yang memiliki kategori atau tag, proses manual akan menjadi sangat merepotkan.
Karena itu, SSG hadir sebagai generator yang secara otomatis membuat file HTML untuk kita, sehingga lebih praktis dan efisien.
Code Editor
Bila menggunakan SSG, kita tidak akan memiliki dashboard seperti ketika menggunakan CMS (Content Management System) Blogspot atau WordPress. Kita akan menggunakan code editor. Maka mau tidak mau, Anda harus instal dulu code editor dan belajar cara menggunakannya.
HTML dan CSS
HTML dan CSS adalah skill wajib, sebab Anda pasti kesulitan bila tidak paham ini.
- HTML: untuk membuat struktur halaman website.
- CSS: untuk menata tampilan website.
Pengetahuan tentang SEO dan web accessibility juga akan sangat membantu. Misalnya urutan heading tag, color contrast, sitemap, open graph, struktur data, dan lain-lain.
Ya, kalau menggunakan SSG, semua itu kita atur dan buat sendiri.

BACA JUGA:
Part 1: Web Accessibility, Sebuah Pengantar
Internet merupakan revolusi dalam sejarah peradaban manusia. Menjadikan segala sesuatu, termasuk ilmu pengetahuan dan informasi, bisa diakses oleh siapa saja, dari mana saja. Menjadikan hidup kita jauh lebih mudah. Namun, setiap manusia diciptakan dengan kelebihan dan k...
JavaScript
Apa pun SSG dan bahasa pemrograman yang mendasarinya, JavaScript akan selalu dibutuhkan. Itu karena JavaScript adalah bahasa yang dijalankan di client-side, tak peduli jenis website-nya. Katakanlah untuk memanipulasi DOM, Fetch API, dan sebagainya.
Markdown
SSG seperti Hugo dan Hexo menggunakan Markdown untuk menulis konten. Memahami sintaks dan cara menulis di Markdown akan sangat membantu bila Anda ingin menggunakan SSG. Misalnya, cara menulis front-matter untuk metadata artikel, cara menulis heading tag, bullet, numbering, huruf tebal dan huruf miring, cara memasukkan link, dan sebagainya.
Tetapi tak perlu khawatir, saya juga dulu agak syok ketika pertama kali menggunakan Markdown. Lama-lama terbiasa juga, kok.
Oh ya, di SSG berbasis JavaScript seperti Gatsby atau Astro, Anda dapat menggunakan MDX untuk menulis konten. Ini memungkinkan Anda memasukkan sintaks JSX, termasuk React Components, ke dalam Markdown.
Templating
Dalam konteks web development, templating adalah sebuah teknik atau cara untuk mengatur tata letak dan tampilan menggunakan template yang sudah ditentukan. Dengan templating, kita tidak perlu mengatur tampilan halaman satu per satu.
Bila Anda menggunakan WordPress atau CMS lain, theme-nya juga menggunakan teknik templating itu tadi.
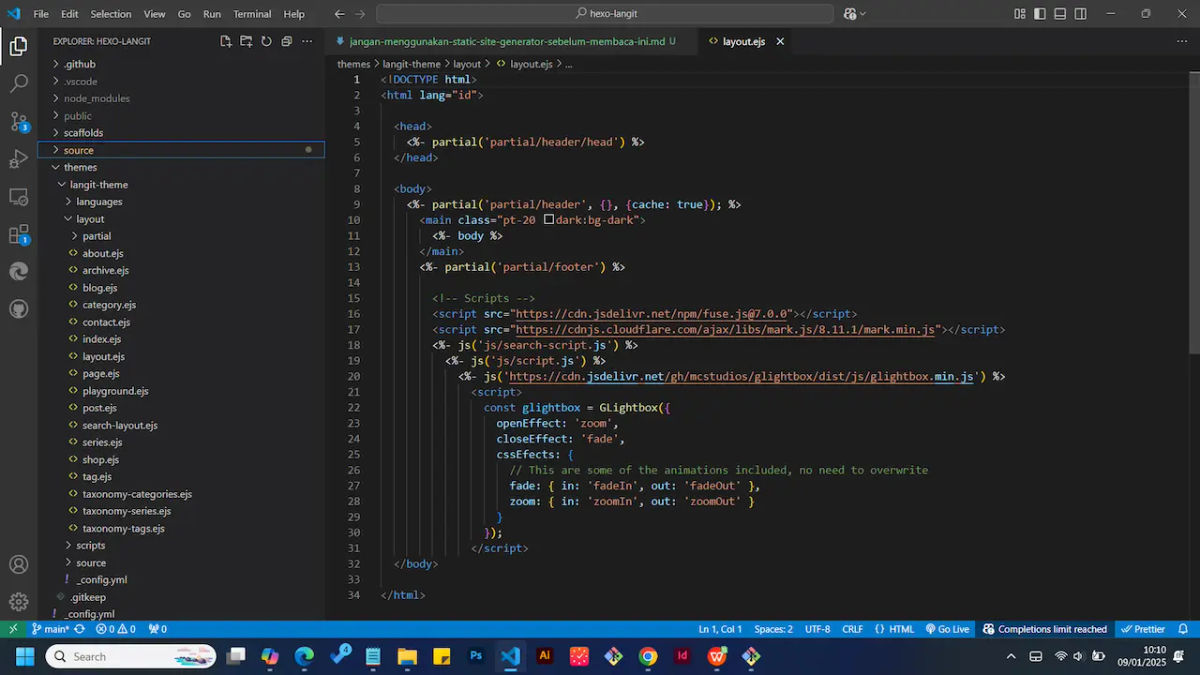
Masing-masing SSG memiliki templating engine sendiri-sendiri. Sebagai contoh, Hugo menggunakan Go, Hexo menggunakan EJS, Jigsaw menggunakan Blade, Astro menggunakan React.

Contoh templating di Hexo Anda tak perlu jago bahasa pemrograman atau framework yang digunakan sebagai template engine, minimal tahu dasar-dasarnya. Terutama variabel, looping, dan if statement.
Dasar-Dasar Git dan CLI
Kita perlu paham dasar-dasar menggunakan Git untuk mengelola source code. Juga untuk mengintegrasikan project SSG kita dengan platform seperti GitHub atau GitLab.
Selain itu kita juga perlu paham tentang dasar-dasar menggunakan Command Line Interface (CLI) atau terminal. CLI digunakan untuk menjalankan local server, menginstal source code-nya SSG dengan package manager, dan sebagainya. Kita juga tidak menggunakan cara manual untuk mengupload web ke live server, melainkan dengan perintah yang diketikkan di CLI.
Package Manager
Untuk menginstal SSG dan seluruh dependensi atau plugin yang dibutuhkan, kita tidak bisa begitu saja mengunduh lalu menginstalnya. Kita perlu sebuah package manager. Jadi, Anda perlu punya package manager di komputer.

BACA JUGA:
Jenis-Jenis Package Manager untuk Web Development
Ketika membuat website, kita memerlukan berbagai teknologi, seperti bahasa pemrograman, library, atau framework. Jika teknologi-teknologi tersebut belum tersedia di komputer kita, kita perlu mengunduh dan menginstalnya terlebih dahulu. Namun, beberapa teknologi bisa cuk...
Manajemen File dan Folder
Kita perlu paham bagaimana cara kerja struktur folder dan file dalam sebuah project web development. Katakanlah di mana harus menyimpan aset seperti CSS, gambar, JavaScript. Di mana harus menyimpan konten, dan file konfigurasi.
Manajemen file dan folder juga sangat penting karena berhubungan dengan routing. Masing-masing SSG memiliki struktur folder dan file berbeda, tetapi yang terpenting kita paham dasarnya sehingga tidak bingung.
Sebagai bayangan, berikut struktur folder Hugo:
my-hugo-site/ # Folder root proyek Hugo ├── archetypes/ # Template default untuk konten baru ├── assets/ # File sumber daya yang diproses Hugo (CSS, JS, dll.) ├── hugo.toml # File konfigurasi utama Hugo ├── content/ # Konten situs, biasanya file Markdown │ ├── blog/ # Folder khusus untuk artikel blog │ │ ├── post1.md # Artikel blog │ │ └── post2.md # Artikel blog │ └── about.md # Page seperti "About" ├── data/ # File data dalam format YAML, TOML, atau JSON │ └── example.json # Contoh data untuk diakses dalam template ├── layouts/ # Template untuk merender konten │ ├── _default/ # Template default │ │ ├── baseof.html # Template dasar │ │ ├── list.html # Template untuk daftar konten │ │ └── single.html # Template untuk halaman tunggal │ ├── partials/ # Potongan template (header, footer, dll.) │ └── shortcodes/ # Template untuk shortcode ├── public/ # Folder hasil build (output HTML, CSS, JS, dll.) ├── resources/ # Cache hasil kompilasi Hugo ├── static/ # File statis (CSS, JS, gambar, dll.) │ ├── css/ # File CSS statis │ ├── js/ # File JavaScript statis │ └── images/ # Gambar yang dapat diakses langsung └── themes/ # Tema Hugo └── my-theme/ # Folder tema jika menggunakan tema tertentuIni struktur folder Gatsby.
my-gatsby-site/ # Folder root proyek Gatsby ├── node_modules/ # Folder dependensi yang diinstal (otomatis) ├── public/ # Output hasil build Gatsby (HTML, CSS, JS, dll.) ├── src/ # Folder utama untuk kode proyek Anda │ ├── components/ # Komponen React │ │ ├── Header.js # Contoh komponen header │ │ ├── Footer.js # Contoh komponen footer │ │ └── Layout.js # Komponen layout utama │ ├── images/ # Gambar yang digunakan dalam situs │ ├── pages/ # Halaman situs, otomatis menjadi route │ │ ├── index.js # Halaman utama (Home) │ │ └── about.js # Halaman "About" │ ├── styles/ # File CSS, SCSS, atau styled-components │ │ └── global.css # Contoh file CSS global │ └── templates/ # Template untuk halaman dinamis (blog, produk, dll.) │ └── blog-post.js # Template untuk halaman blog ├── static/ # File statis (disalin langsung ke folder `public/`) │ └── robots.txt # Contoh file robots.txt ├── .gitignore # File untuk mengabaikan file/folder tertentu dalam Git ├── .eslintrc.js # Konfigurasi ESLint (opsional) ├── .prettierrc # Konfigurasi Prettier (opsional) ├── gatsby-config.js # File konfigurasi utama Gatsby ├── gatsby-node.js # File untuk API Node.js (dynamic routing, dll.) ├── gatsby-browser.js # File untuk mengubah perilaku browser (opsional) ├── gatsby-ssr.js # File untuk rendering sisi server (opsional) ├── package.json # File konfigurasi proyek dan dependensi ├── package-lock.json # File lock untuk manajemen dependensi └── README.md # Dokumentasi proyek AndaQuery Data
Query data adalah proses meminta data dari database atau sumber lain agar dapat digunakan, seperti ditampilkan, diperbarui, atau dimanipulasi. Secara tradisional, istilah “query data” sering dikaitkan dengan web dinamis yang melibatkan server-side processing, ketika data diambil dari database menggunakan query SQL atau metode lain.
Query data, dalam konteks ini, adalah proses mengambil artikel untuk digunakan dalam situs statis. Meskipun istilah “query data” sering digunakan dalam web dinamis, konsep ini juga relevan dalam SSG, terutama untuk memahami alur data artikel dari sumber hingga hasil akhir.
- Dari mana asalnya? Apakah dari local dalam arti ada di folder project kita. Apakah dari API seperti Contentful atau Strapi? Apakah dari sumber lain?
- Bagaimana data diproses? Apakah proses parsing ditangani oleh SSG atau memerlukan teknologi lain yang harus kita pasang sendiri?
Domain, Hosting, dan Deployment
Setelah web SSG kita jadi, tentu perlu diunggah ke live server. Juga perlu menggunakan custom domain atau domain TLD (Top Level Domain). So, kita perlu memahami cara deploy web ke hosting seperti Vercel, Netlify, atau GitHub Pages.

BACA JUGA:
10 Web Hosting Gratis untuk Web Statis
Salah satu kelebihan paling signifikan dari Static-Site Generator (SSG) adalah banyaknya platform yang menyediakan layanan web hosting gratis untuk deployment web statis. Mengingat harga hosting kerap kali menguras kantong, hal ini tentu menjadi solusi yang tepat untuk...
Pengalaman Pribadi
Sekadar menambah konteks, saya pertama kali mencoba Hugo sekitar tahun 2018. Saat itu belum benar-benar belajar web programming. Saya sudah menyerah saat instalasi karena memang tidak mengerti. Bahkan waktu itu saya tidak tahu bagaimana menggunakan CLI dan terutama package manager.
Kemudian saya mencoba kembali pada pertengahan tahun 2021 ketika sudah lebih banyak belajar. Meskipun menghadapi beberapa kesulitan, tetapi terasa sekali bahwa karena memiliki skillset dasar, prosesnya jauh lebih lancar dibandingkan 3 tahun sebelumnya.
Jika melihat skillset yang diperlukan, dengan berat hati saya katakan bahwa SSG bukan untuk non-developer. Bahkan bagi web developer yang sudah memahami dasar-dasar HTML, CSS, dan JavaScript, penggunaan SSG bisa sedikit menantang jika belum memiliki pengalaman dalam membuat web menggunakan bahasa pemrograman native.
Namun, perlu diingat, artikel ini bukan untuk menakut-nakuti, melainkan untuk memotivasi. Bila Anda tertarik untuk mencoba SSG, jangan khawatir. Walaupun awalnya akan terasa menantang, dengan usaha dan ketekunan, Anda akan bisa menguasainya. Banyak dokumentasi dan komunitas yang dapat dijadikan sumber belajar.
Anda juga bisa baca-baca artikel di sini karena saya sering membahas tentang Hexo dan Hugo. Juga ada rencana untuk membuat artikel tentang SSG lain. Tidak menutup kemungkinan juga suatu hari akan ada tutorial lengkap tentang cara membuat blog dengan SSG dari mulai instalasi sampai deployment. Kita lihat saja nanti. (eL)