Image CDN untuk Mempercepat Loading WordPress dan Menghemat Diskspace

Loading speed dan keterbatasan disk space adalah dua masalah utama yang sering dihadapi oleh para bloger dan webmaster yang menggunakan WordPress self-hosted. Keduanya adalah masalah krusial yang mesti segera ditangani. Loading speed merupakan salah satu ranking factor yang memengaruhi peringkat web kita di mesin pencari. Sedangkan disk space atau kapasitas hosting berhubungan dengan biaya yang harus kita keluarkan untuk hosting.
Tahukah Anda apa saja resource atau sumber yang membebani loading web kita? Yang pertama adalah image, lalu font, CSS, dan kemudian script lainnya. Kita tidak bisa menghilangkan keempatnya karena semuanya adalah elemen-elemen penting dari sebuah web. Kabar baiknya, kita bisa mengoptimasinya agar loading lebih cepat.
Ada beberapa cara untuk mempercepat loading speed web, salah satunya dengan menggunakan image CDN.
Proses Transmisi Data di WordPress Self-Hosted
Sebelum membahas CDN, mari kita bahas terlebih dahulu tentang proses transmisi atau lalu lintas data di blog kita. Setiap data (image, post, theme, plugin, font, CSS, dll.) disimpan di dalam server. Server ini disediakan oleh hosting provider tempat kita membeli hosting dan domain.
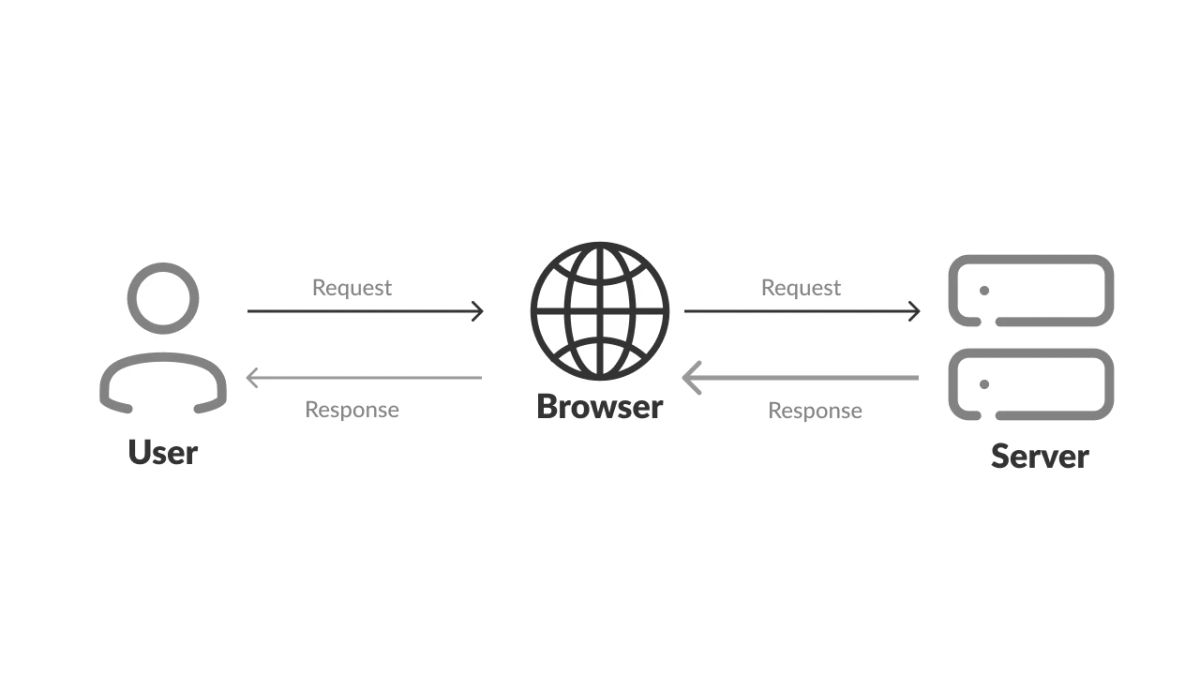
Nah, setiap kali ada user (pengguna) yang berkunjung ke blog kita, terjadi transmisi data antara user (melalui browser) ke server dan sebaliknya. Secara sederhana, prosesnya seperti ini:

User mengakses web kita melalui browser → browser meminta data ke server → server mengambil data dari database → database memberikan data ke server → server memberikan data ke browser → browser menampilkan semua data ke layar → user dapat melihat halaman web di layar.
Proses tersebut terjadi dalam hitungan detik. Server menangani lalu lintas baik data dinamis (post, page, dll.) maupun data statis (image, dll.). Semakin banyak data atau konten yang harus ditampilkan di layar, semakin lama proses loading-nya.
Jadi, jika setiap hari blog Anda menerima dua juta pengunjung, bisa dibayangkan betapa sibuknya server tersebut.
Selain banyaknya data dan kualitas server itu sendiri, lokasi server juga berpengaruh. Semakin jauh jarak antara kamu dan aku server dengan user, maka semakin lama pula proses loading-nya. Misalnya, jika server kita berada di Jakarta, pengunjung yang berlokasi di Bandung tentu akan lebih cepat loading-nya dibandingkan dengan pengunjung yang mengakses web kita dari Makassar. Agak-agak mirip LDR (Long Distance Relationship) gitu lah.
Pengertian dan Cara Kerja Content Delivery Network (CDN)
Berbeda dengan hosting yang menangani lalu lintas data dari satu sumber, tidak demikian dengan CDN. Content Delivery Network (CDN) adalah jaringan server yang mendistribusikan data secara global. Jadi, konten web kita disimpan di dalam sebuah server, lalu diduplikasi dan dibagikan ke jaringan server CDN yang disebut juga Point of Presence (PoP).
Katakanlah server utama ada di Jakarta. Karena Indonesia adalah negara kepulauan yang dipisahkan oleh ganasnya ombak lautan, maka CDN memiliki PoP di setiap pulau sehingga “kopian” data web kita pun ada di setiap pulau tersebut.
Dengan teknologi Content Delivery Network, user tidak perlu lagi LDR dan naik tingkat jadi “pacar lima langkah.” Jadi, jika ada pengunjung dari Makassar, lalu lintas data tidak lagi dilayani oleh server yang ada di Jakarta, melainkan oleh PoP yang ada di Sulawesi. Jika ada pengunjung dari Aceh, dilayani oleh PoP yang ada di Medan.
Bila misalnya ada user dari Aceh tapi karena satu dan lain hal PoP di Medan mengalami masalah, CDN akan mencarikan PoP terdekat, entah itu di Batam atau Singapura. Begitu seterusnya.
Intinya, semakin dekat = semakin cepat.
Image CDN dan Cara Kerjanya
Untuk web berbasis WordPress dan hampir seluruh web, image merupakan data statis yang sering jadi “pamaeh” untuk urusan kecepatan web dan keterbatasan disk space. Karena datanya bersifat statis dan tidak banyak berubah, Google sendiri menyarankan agar webmaster (pemilik web) dan para WordPress developer mengatur agar image di-cache dengan tempo panjang (1 tahun).
Dengan cache, browser menyimpan sebagian data web kita di local storage device pengunjung agar tidak perlu terus-menerus meminta image dari server setiap kali ada pengunjung yang mengakses web. Hal ini seharusnya bekerja dengan lancar, sayangnya tidak selalu. Karena sama seperti server, browser juga menangani banyak data dan tidak semuanya disimpan di dalam cache.
Nah, di sinilah CDN mengambil peranan.
CDN, dalam hal ini image CDN, mengambil tugas berat tersebut dari pundak browser. Ketika kita mengunggah image ke server, baik ke server hosting kita maupun ke media library CDN, CDN akan menyimpannya dan mengirimkan semua salinan image tersebut ke semua PoP. Salinan inilah yang disebut cache.
Tapi bukan itu saja, prosesnya bahkan lebih baik.
Saat kita mengunggah image baik ke hosting maupun media library CDN, terjadi proses seperti ini:
- Image diunggah ke server.
- CDN mengirimkan salinan image tersebut ke semua PoP.
- PoP mengoptimasi image dan menyimpan cache-nya.
- Image yang sudah dioptimasi dikirimkan ke browser.
Jadi, image yang ditampilkan oleh browser ke user adalah image yang sudah dioptimasi dan dikirimkan dari PoP terdekat sehingga lebih cepat. Browser tentu saja menyimpan cache image yang sudah dioptimasi tersebut di dalam local storage, agar ketika user yang sama mengakses web kita lagi, browser bisa langsung menampilkan image tersebut tanpa harus meminta data lagi dari PoP.
Nah, jika user meng-clear cache atau karena satu dan lain hal browser tidak lagi memiliki image web kita, dalam kasus biasa browser akan meminta kembali data dari server hosting. Dengan image CDN, browser tidak meminta data langsung ke server, melainkan ke PoP. PoP terdekat akan kembali mengirimkan image yang sudah dioptimasi ke browser.
Cara Kerja Plugin Image CDN
Untuk menggunakan image CDN, caranya cukup sederhana. Anda hanya perlu membuat akun, melakukan konfigurasi, dan memasang plugin untuk mengintegrasikan CDN dengan WordPress.
Jika kita mulai menggunakan image CDN, lalu bagaimana dengan image lama yang sudah terlanjur diunggah dan tersimpan di hosting? Apakah kita perlu mengunggah ulang semua image ke server CDN? Syukurlah, itu tidak perlu.
Image lama akan tetap tersimpan di hosting, tapi dilayani oleh PoP dari CDN. URL image-nya pun akan berubah.
Sebelum:
- User >> internet >> server hosting >> user
https://namadomain.com/wp-content/uploads/2021/10/nama-image.jpg
Sesudah
- User >> internet >> CDN >> user
https://cdn.com/wp-content/uploads/2021/10/nama-image.jpg
“Kalau URL image berubah, jadi broken link, dong?”
Tidak, karena sudah langsung redirect.
Lalu, bagaimana dengan image baru? Anda punya pilihan untuk menyimpannya langsung di CDN atau tetap menggunakan hosting. Apa pun pilihan Anda, loading-nya tetap dilayani oleh CDN.
Beberapa CDN seperti Cloudinary dan Uploadcare menyediakan fitur upload from client side, yang memungkinkan Anda mengunggah langsung ke storage CDN dari dashboard WordPress.
Saya sendiri menggunakan Imagekit (link afiliasi). Meskipun tidak ada (atau belum) fitur upload image langsung dari dashboard WordPress, tapi Imagekit memberikan 25GB bandwidth dan 5GB storage untuk free plan alias gratis. Cukuplah untuk menyimpan dosa, eh, data-data web yang saya kelola.
Benefit Menggunakan Image CDN
Mungkin Anda bertanya-tanya, “Saya sudah menggunakan web hosting termahal dan tercepat di Indonesia, masih perlukah menggunakan CDN?”
Well, segala sesuatunya tentu saja pilihan. Tapi bagi blogger yang enggak sultan-sultan amat seperti saya dan nangis darah tiap kali bayar hosting, kalau ada resource yang gratis dan bagus, kenapa tidak? Toh, saya bisa menggunakan keduanya: menyimpan data dinamis di hosting dan data statis di CDN.
Anyway, abaikan curhat di atas. Berikut beberapa benefit atau manfaat menggunakan CDN:
1. Loading speed
Teknologi PoP dari CDN akan mempercepat loading speed karena:
- User dilayani oleh server terdekat. Semakin dekat, semakin cepat.
- Image bisa dikonversi ke dalam format paling kompatibel untuk web, biasanya WebP dan AVIF.
- Data dinamis dilayani oleh server hosting kita, data statis dilayani oleh CDN.
Loading yang lebih cepat artinya SEO yang lebih baik. SEO baik artinya peringkat lebih tinggi dan trafik organik lebih banyak. Dari kacamata bisnis, trafik lebih banyak akan meningkatkan konversi bahkan revenue. Untuk blogger, jumlah trafik juga bisa menjadi bargaining power saat monetisasi blog.
2. Sebagai External Storage
Berapa besar kapasitas disk space hosting Anda? Satu giga? Dua? Coba saya tebak, 60%-nya adalah image, bukan? Saking banyaknya gambar, Anda bahkan tidak punya lagi space untuk menyimpan kenangan data lainnya, bahkan untuk update plugin saja ngos-ngosan. Mau menambah kapasitas tapi invoice belum cair. Enggak nambah, loading web jadi bangke. (Gak usah curhat gitu dong, Chan).
Beberapa CDN menyediakan fasilitas storage atau penyimpanan data GRATIS mulai dari 1GB, ada juga yang sampai 5GB seperti Imagekit. Kalau mau lebih, harus bayar atuh. Dengan begini, image bisa disimpan di dalam server mereka sehingga menghemat disk space hosting kita.
Beberapa Image CDN untuk WordPress
Ada banyak image CDN yang bisa digunakan untuk WordPress. Ada yang menyediakan paket gratis, ada juga yang hanya berbayar. Saya tidak akan membahas satu per satu secara detail, mungkin nanti di artikel tepisah. Berikut beberapa di antaranya:
- Imagekit.io
- Cloudinary
- Uploadcore
- Cloudimage.io
- Gumlet.com
- Jetpack
- Cloudflare
- Optimole
- Nitropack
- Google Cloud
Semua yang saya sebutkan di atas adalah layanan CDN luar negeri yang notabene server terdekatnya (setahu saya) ada di Singapura. Sayangnya saya belum menemukan CDN dari perusahaan Indonesia yang kompatibel untuk WordPress dan mudah digunakan serta, ehem, ada free plan-nya. Kalau Anda punya rekomendasi lain, silakan sebutkan di kolom komentar.
Kesimpulannya, teknologi image Content Delivery Network yang mulai kompatibel untuk WordPress merupakan terobosan teknologi yang patut diapresiasi. Apalagi ketika kecepatan loading web menjadi semacam syarat wajib. Bagi blogger yang konten atau webnya mulai berkembang dan semakin kompleks, image CDN bisa menjadi solusi. (eL)