Beginilah Cara Saya Membuat Featured Image untuk Blog

Beberapa orang sempat bertanya tentang cara saya membuat featured image untuk blog ini. Apakah saya menggambar sendiri? Apa konsepnya? Dan pertanyaan-pertanyaan sejenis.
Jadi, daripada menjawabnya satu per satu, lebih baik saya membuat artikel khusus tentang itu. Sekaligus ngobrol-ngobrol ringan tentang proses kreatif.
Konsep Visual
Selama 15 tahun ngeblog, saya sudah berganti konsep visual berkali-kali. Disesuaikan dengan tren dan selera saya yang juga kerap berganti. Blog ini sempat punya ilustrasi dengan gaya flat style, notion style, isometrik, 3D, dan sebagainya.
Hingga kemudian saya lelah.
Lagi pula, kenapa harus mengejar tren jika kita dapat membuat tren sendiri?
Maka, sejak tahun 2022 saya menggunakan konsep visual ink drawing untuk semua ilustrasi di blog ini. Alasannya sederhana, karena saya memang suka menggambar dengan medium ink drawing.
“Kenapa tidak pencil sketch supaya lebih artsy?”
Karena garis pensil agak kurang tegas dan arsirannya berat banget. Kurang cocok untuk blog ber-niche teknologi. Selain itu, warna garis pensil lebih ke abu-abu, sedangkan saya ingin warna garis yang lebih hitam.
Proses Pembuatan Featured Image
Sama seperti ilustrasi, sebuah featured image bukanlah substitusi. Bukan pula sekadar alat untuk menarik perhatian pembaca. Featured image berfungsi untuk menggenapi isi artikel itu sendiri.
Untuk yang penapsaran, beginilah proses kreatif saya ketika membuat featured image.
- Membuat konsep visual untuk masing-masing artikel
Featured image tentu dibuat agar relevan dengan kontennya. Namun, bila saya menerjemahkan artikel secara harfiah, isi ilustrasi di blog ini akan berisi gambar komputer atau code editor semua.
Itu sebabnya sebisa mungkin saya membuat ilustrasi yang menggenapkan isi artikel itu tadi. Contohnya, ini untuk artikel tentang istilah-istilah SEO untuk para pemula. Saya menggambarkan itu sebagai sebuah kitab atau kamus dengan tulisan “SEO” dan gambar lup di sampulnya.

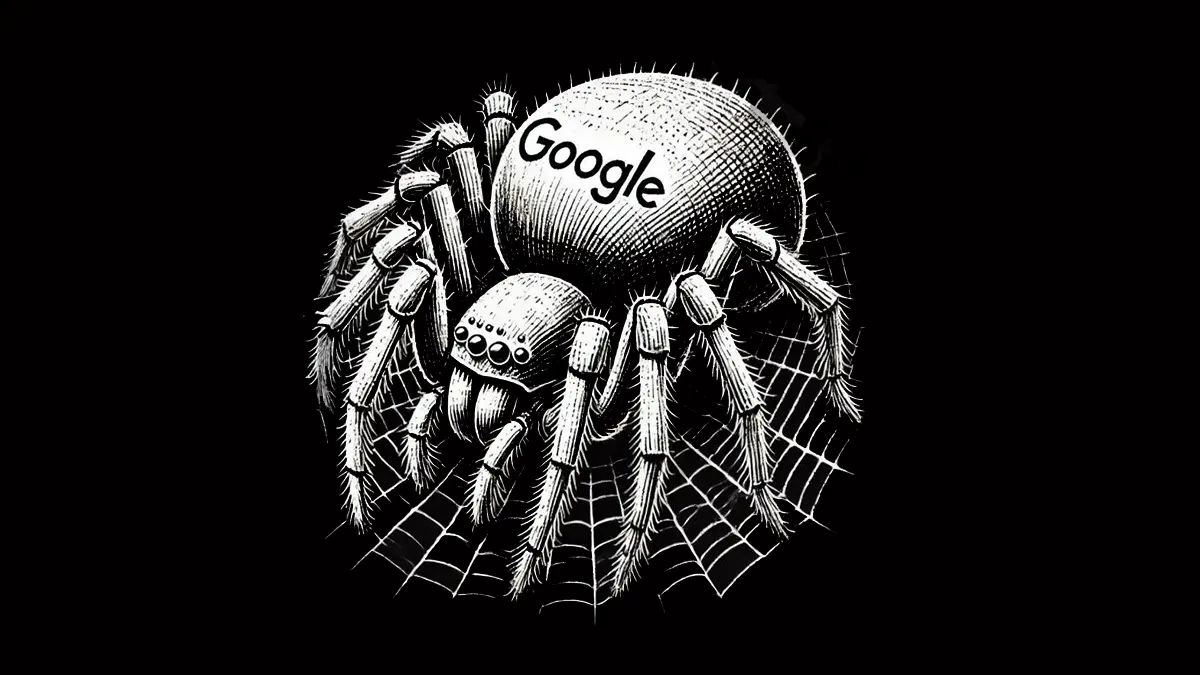
Contoh lain, ini untuk artikel tentang cara kerja mesin pencari. Alih-alih membuat gambar browser atau search bar yang membosankan, saya merepresentasikan artikel itu dengan gambar laba-laba. Bila Anda sudah pernah membaca artikelnya, Anda akan tahu kenapa saya menggunakan gambar itu.

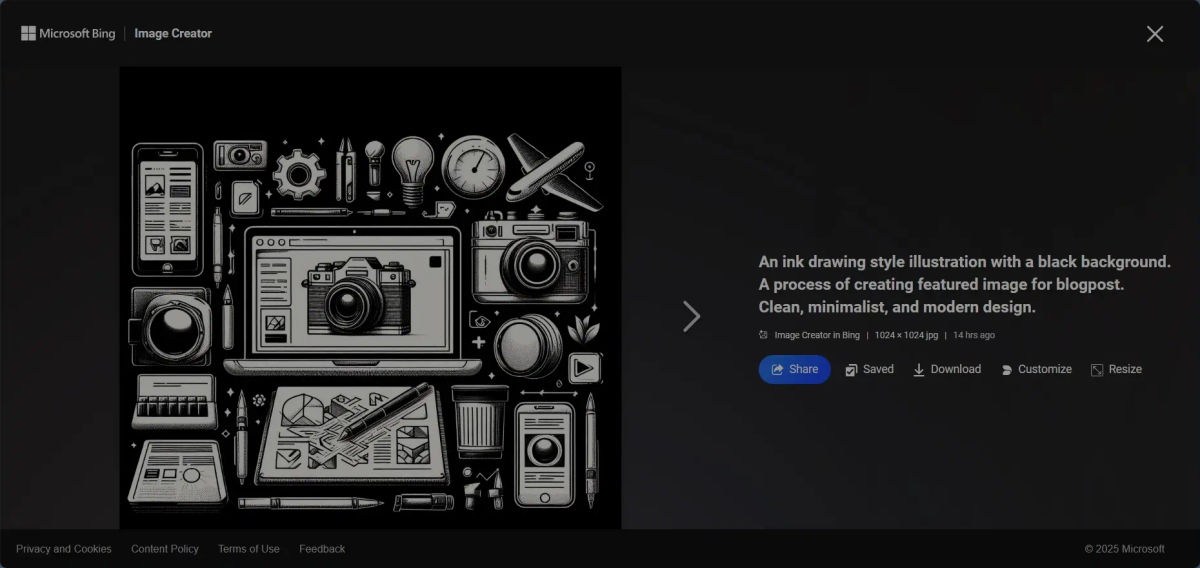
- Generate menggunakan AI
Setelah ada konsep, kemudian saya membuat prompt agar gambarnya bisa dibuat oleh AI.
Ya, saya tidak menggambar sendiri karena meskipun hobi melukis, untuk membuat ilustrasi seperti yang ada di blog ini, sepertinya membutuhkan waktu sekitar 2500 tahun bagi saya.
Oleh sebab itu, saya menggunakan bantuan AI. Lebih tepatnya Image Creator yang ada di Microsoft Designer.

Selain gambar yang di-generate AI, beberapa artikel hanya menggunakan logo atau ikon teknologi yang sedang dibahas. Kalau untuk yang ini biasanya saya menggunakan logo yang disediakan oleh masing-masing brand.
Saat menggunakan logo brand atau teknologi tertentu, tetap patuhi brand guideline mereka. Juga berikan atribusi yang jelas di caption.
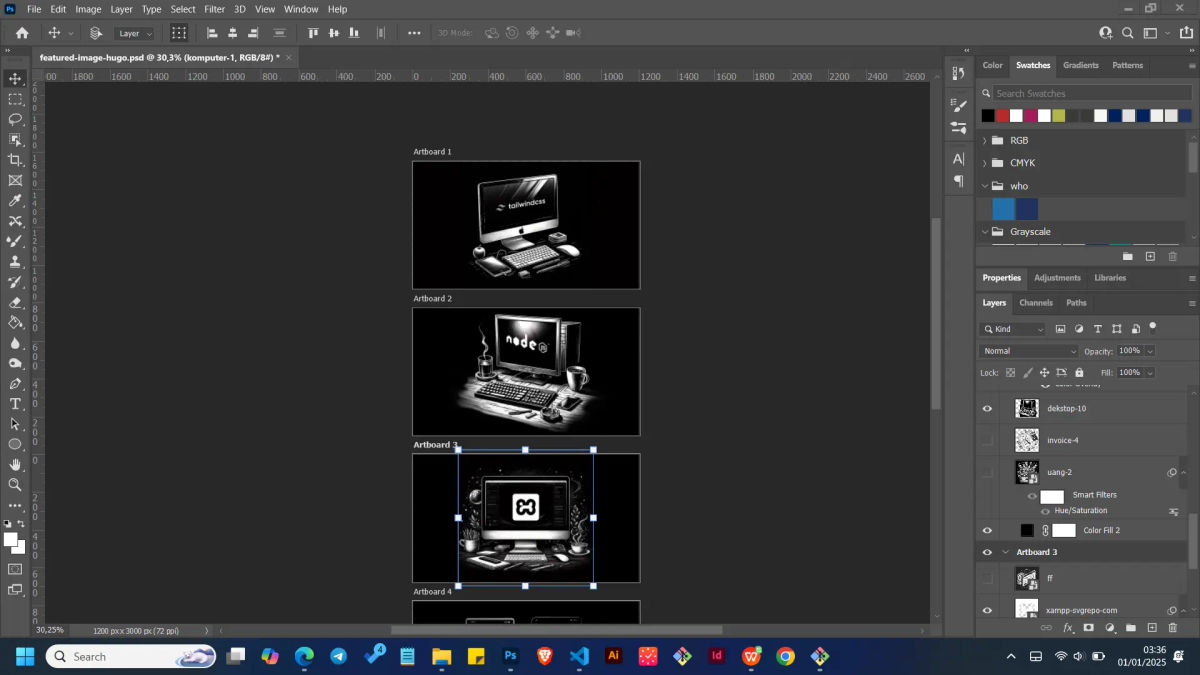
- Edit di Photoshop
Walau sakti dan kualitas gambarnya konsisten, Image Creator hanya menghasilkan ukuran square dan 4:3, sedangkan blog ini menggunakan aspek rasio 16:9.
Selain itu, kadang warna latar belakang gambarnya tidak sama. Maka, perlu diedit terlebih dahulu. Saya menggunakan Photoshop biar gaya. Anjaaayyy!
Enggak, deng. Pakai Photoshop agar lebih leluasa aja dan lebih mudah ngeditnya jika dibandingkan software lain.

Ada beberapa featured imge yang perlu ditambahi tulisan atau logo teknologi tertentu untuk menambah konteks. Karena AI bapuk banget kalau urusan logo dan tulisan, ya saya tambahkan sendiri.
- Konversi ke WebP
Nyaris semua gambar di blog ini menggunakan format WebP, format gambar modern yang disarankan oleh browser. Photoshop dapat menghasilkan image dengan format WebP, sayang ukuran file-nya lalawora alias gede banget kayak dosa.
Maka dari Photoshop saya tetap menggunakan format PNG kemudian mengkonversinya menjadi WebP menggunakan web application pihak ketiga. Saya biasa menggunakan Squoosh atau Image Resizer.
- Upload ke ImageKit
Setelah selesai dikonversi, proses berikutnya adalah mengunggah gambar tersebut ke ImageKit, sebuah layanan Image CDN sekaligus media library. Nanti, URL gambarnya dimasukkan ke front matter.

Panjang banget, ya, prosesnya? 😅
Bagi sebagian orang barangkali proses ini terlihat menjemukan. Saya sendiri tidak keberatan, bagi saya proses membuat featured image di blog ini tetap menyenangkan. (eL)