7 CSS Framework Terbaik dan Populer

CSS (Cascading Style Sheets) pertama kali dirilis ke publik pada Desember 1996, mengiringi perkembangan website dan keberadaan internet itu sendiri. Selama beberapa dekade, tugas berat mengatur tampilan website ada di pundaknya.
Namun, seiring perkembangan teknologi dan kebutuhan desain yang semakin kompleks, muncul berbagai CSS framework yang mempermudah proses styling dan pengembangan website. Framework ini dirancang untuk menghemat waktu, menyederhanakan kode, dan memberikan solusi siap pakai untuk menciptakan tampilan website yang responsif dan modern.
Dalam artikel ini, kita akan membahas 7 CSS framework terbaik yang bisa menjadi andalan bagi para developer, baik pemula maupun profesional. Framework-framework ini tidak hanya populer, tetapi juga telah terbukti efisien dalam berbagai proyek pengembangan web.
Apa Itu CSS Framework?
Sebuah framework dalam bahasa pemrograman adalah kerangka kerja atau struktur yang menyediakan struktur dasar untuk membangun aplikasi atau proyek pemrograman. Mengutip Void Canvas, framework bisa diibaratkan sebagai vending machine.
Jadi, secara sederhana CSS framework adalah sekumpulan kode CSS berisi aturan dan gaya yang telah ditentukan sebelumnya. Untuk menggunakannya, kita bisa memanggil atau menggunakan CSS classes dari framework tersebut. Tak perlu ngoding CSS sendiri.
Daftar CSS Framework untuk Web Development
Berikut daftar CSS Framework sebagai rekomendasi untuk para web developer.
1. Bootstrap

Bootstrap masih menjadi salah satu framework CSS paling populer di dunia. Dikembangkan oleh Twitter, framework ini menawarkan komponen siap pakai dan grid system yang responsif, memudahkan pengembang untuk membuat desain yang konsisten dan responsif.
Berdasarkan data dari W3Techs (Web Technology Surveys), hingga Januari 2024 Bootstrap masih menjadi CSS framework paling populer. Digunakan oleh 17.8% dengan market share sebesar 79.4%.
Pertama kali dirilis pada Agustus 2011 dan masih merajai pasar hingga saat ini.
Fitur Utama:
- Komponen UI yang lengkap.
- Sistem grid yang fleksibel dan responsif.
- Dokumentasi yang sangat baik.
- Dukungan untuk JavaScript framework, webtool, dan CSS preprocessor.
2. Foundation

Peringkat kedua dipegang Foundation dengan market share 2.3%. Pertama kali dirilis pada tahun 2011, Foundation tak hanya menyediakan framework untuk web tapi juga HTML untuk e-mail.
Fitur utama
- Komponen yang kuat dan responsif.
- Grid system yang fleksibel.
- Fokus pada aksesibilitas.
- Komunitas yang solid dan dukungan profesional.
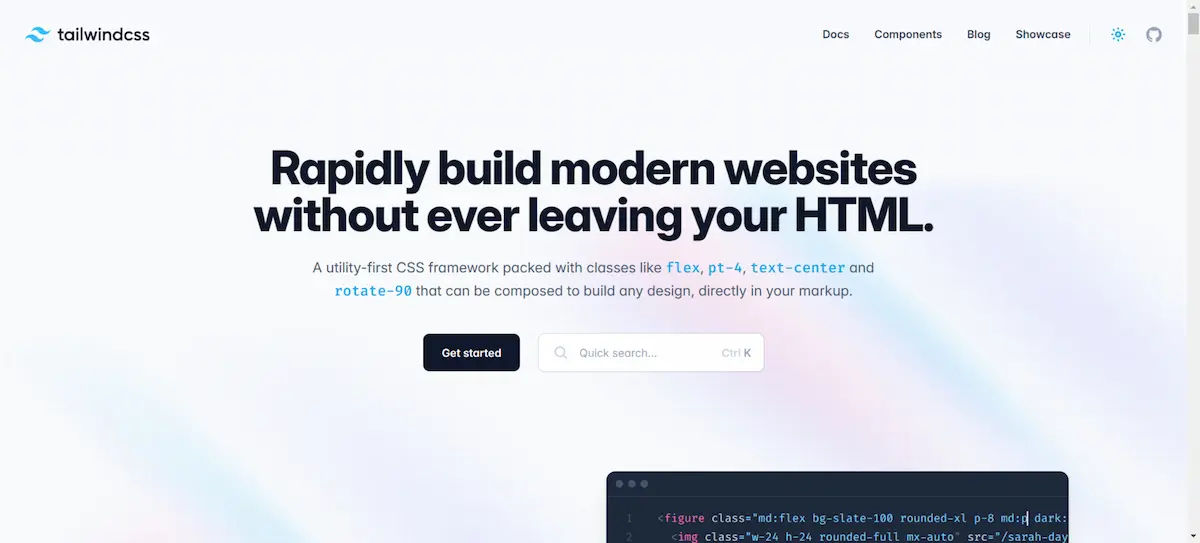
3. TailwindCSS

Berbeda dengan Bootstrap dan framework lain yang mengggunakan component-based, Tailwind CSS adalah framework utility-class yang memungkinkan pengembang untuk menggunakan kelas utilitas untuk membangun desain yang custom. Ini membuat Tailwind sangat fleksibel dan cocok untuk para developer yang ingin kontrol penuh.
Pertama kali dirilis pada November 2017 dan terus mencuri perhatian sampai sekarang. Menurut W3Techs, Tailwind dan UIkit adalah 2 CSS framework yang pertumbuhannya paling cepat.
Tailwind CSS menggunakan sintaks Atomic CSS. Sintaks jenis ini bisa menjadi kelebihan sekaligus kekurangan.
Hal lain yang perlu diperhatikan sebelum menggunakan Tailwind adalah instalasinya. Tailwind CSS harus diinstal menggunakan NPM, sedangkan CDN hanya untuk development, bukan untuk production.
Fitur Utama:
- Utility classes yang dapat disesuaikan.
- Sangat fleksibel dan modular.
- Mudah untuk diintegrasikan dengan framework JavaScript seperti React dan Vue.
- Komunitas yang aktif dan ekosistem yang berkembang.

BACA JUGA:
Mencoba Tailwind CSS, Berkenalan dengan Konsep Utility First
Tiga tahun lalu, ketika dunia front-end di Indonesia heboh tentang Tailwind, saya bergeming dan setia dengan Bootstrap dan Sass. Dua tahun lalu, ketika WPU (Web Programming UNPAS) mengeluarkan playlist Tailwind, saya masih saja bergeming. Saat itu saya masih "berbulan madu" dengan BEM methodology dalam menulis kode CSS....
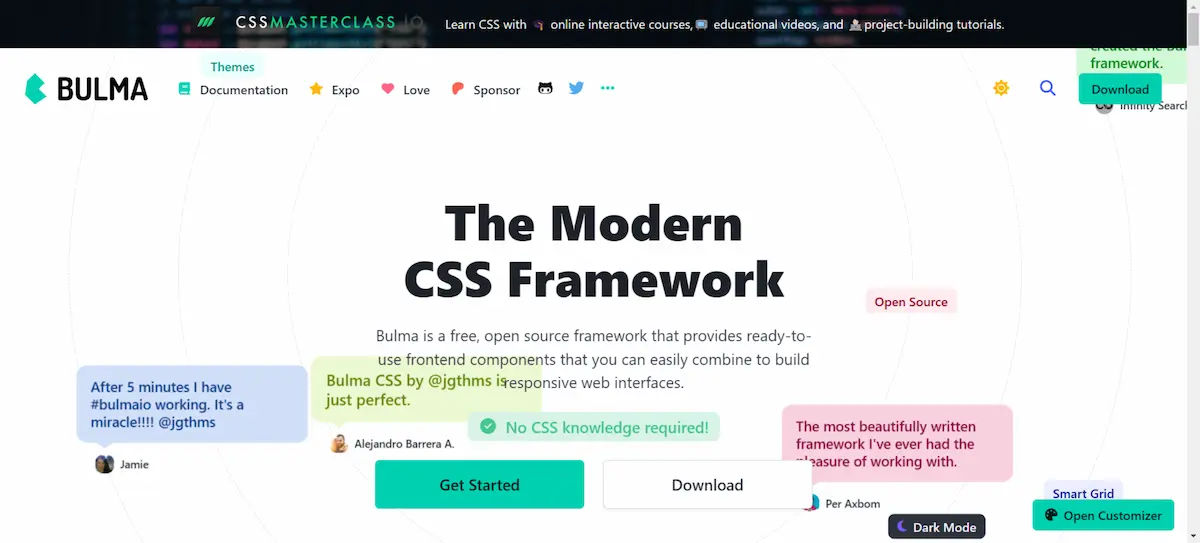
4. Bulma

Di awal-awal kemunculannya pada tahun 2016, Bulma sendiri kerap membandingkan diri mereka dengan Bootstrap. Ini bisa dimaklumi karena Bootstrap sangat populer.
Salah satu kelebihan Bulma adalah tidak memerlukan JavaScript, responsif, dan modular. Saya sering menggunakan Bulma dan bisa dibilang cukup kompatibel untuk membuat website skala kecil.
Fitur Utama:
- Berbasis Flexbox.
- Kelas CSS yang intuitif.
- Komponen yang mudah digunakan.
- Dokumentasi yang baik.
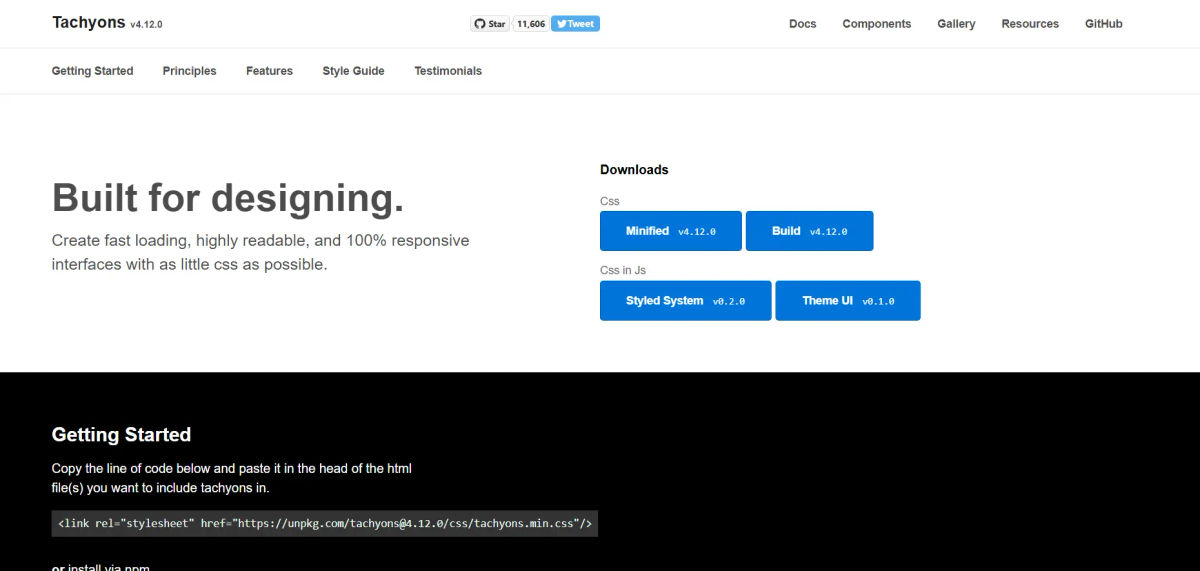
5. Tachyons

Ada yang bilang bahwa Tachyons adalah CSS framework, ada juga yang mengatakan bahwa Tachyons merupakan CSS preprocessor. Tachyons sendiri menyebut diri mereka sebagai CSS Toolkits. Bingung, enggak, tuh? Tapi tak perlu bingung, kalau dilihat dari sintaks dan karakteristiknya, ini jelas CSS framework.
Sama seperti Tailwind, Tachyons juga merupakan CSS framework utility-based sehingga para developer diberi kebebasan untuk styling sesuai dengan kebutuhan.
Fitur utama:
- Utility classes yang dapat disesuaikan.
- Ukuran kecil.
- Repsonsif.
- Kustomisasi mudah.
6. Semantic UI

Semantic UI adalah framework yang bertujuan untuk membuat kode “lebih manusiawi”. Dengan menggunakan sintaks yang mudah dibaca, Semantic UI mempermudah pengembangan dan desain web.
Fitur Utama:
- Sintaks yang mudah dibaca dan ditulis.
- Komponen UI yang kaya.
- Integrasi yang baik dengan berbagai library JavaScript.
- Dukungan tema yang fleksibel.
7. UIKit

UIkit merupakan CSS framework besutan YOOthemes, sebuah perusahaan yang mengembangkan theme WordPress. Menyebut dirinya sebagai front-end framework karena selain elemen dan komponen “standar” yang kerap disediakan CSS framework, UIkit juga menyediakan komponen-komponen lain seperti filter dan lightbox.
Fitur Utama:
- Sintaks yang mudah dibaca dan ditulis.
- Komponen UI yang kaya.
- Integrasi yang baik dengan berbagai library JavaScript.
- Dukungan tema yang fleksibel
Mana CSS Framework Terbaik?
Jika Anda masih pemula, Bootstrap dan Tailwind sangat direkomendasikan karena dokumentasinya lengkap dan mudah. Poin lainnya adalah penggunanya banyak sehingga bila ada sesuatu yang tidak dipahami, banyak artikel atau forum yang membahas keduanya.
UIKit dokumentasinya lebih sedikit, tetapi karena banyak komponen siap jadi, cocok juga untuk pemula asalkan mau mengulik.
Semantic UI sepertinya lebih cocok untuk indie developer atau para developer yang “you know what you’re doing”.
Bulma menurut saya hanya cocok untuk proyek-proyek kecil seperti membuat landing page. Untuk proyek skala besar, apalagi bila dikerjakan oleh team, sepertinya akan sulit.
Tachyons punya kans untuk naik daun, tapi sama seperti Semantic UI, direkomendasikan untuk para web developer yang memang sudah terbiasa menggunakan CSS framework.
Kesimpulannya, apa pun CSS framework pilihan Anda, pastikan memang memenuhi kebutuhan web yang sedang Anda bangun, nyaman digunakan, dan mudah dikelola. Populer atau tidak, itu bukan hal utama. (eL)